¿Qué es una aplicación webapp?
Un contenedor que cargará una web dentro, aparentando ser una aplicación, teniendo su propio lanzador.
Algunos consejos:
¿Qué necesitas?
Instala el SDK:
sudo add-apt-repository ppa:ubuntu-sdk-team/ppa
sudo apt-get update && sudo apt-get install ubuntu-sdk
sudo apt-get update && sudo apt-get dist-upgrade
Ejemplo
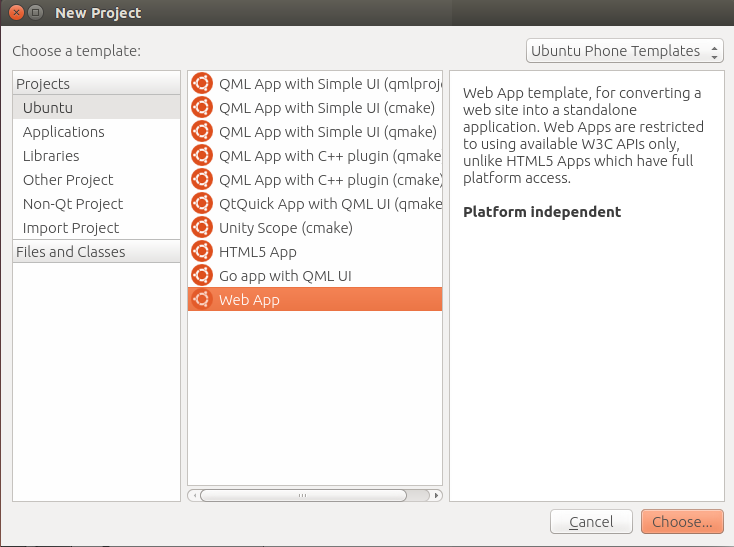
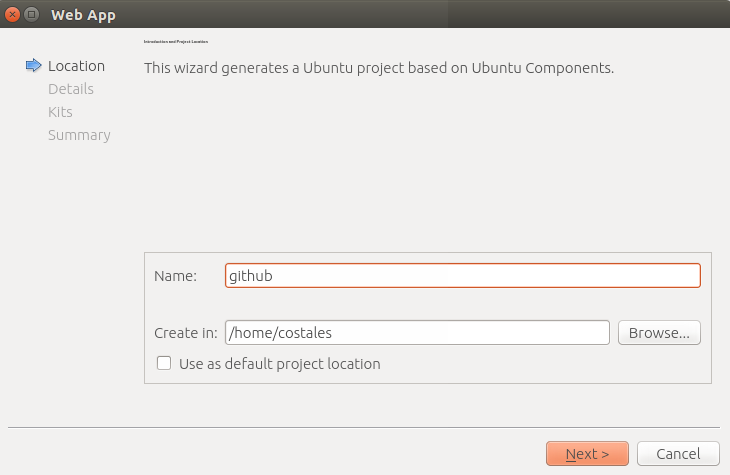
Vamos a crear una webapp para Github.com.
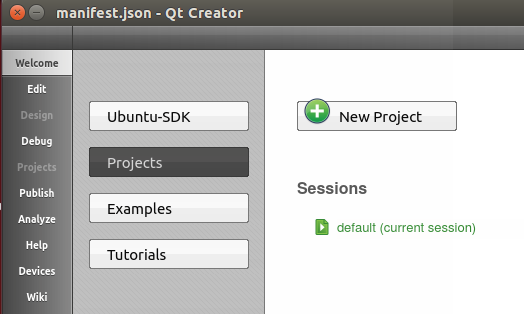
Busca y lanza el SDK:

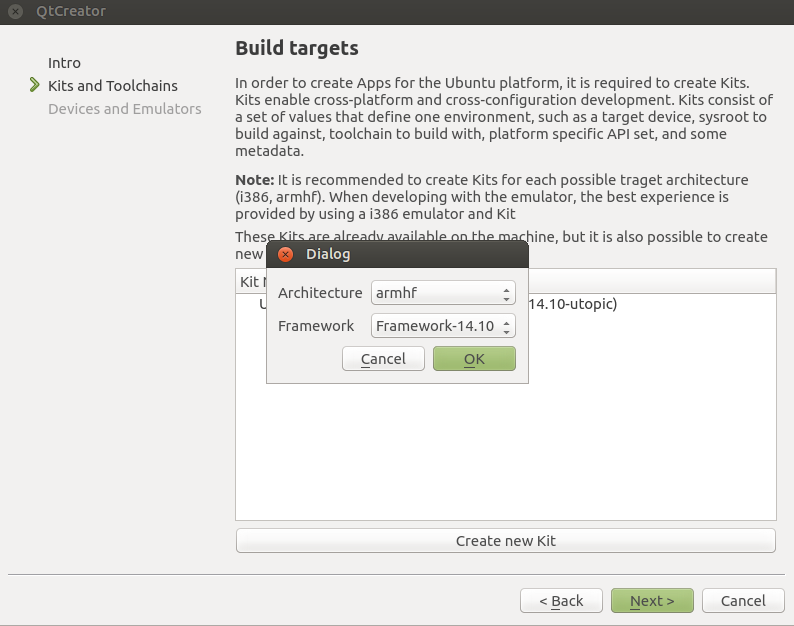
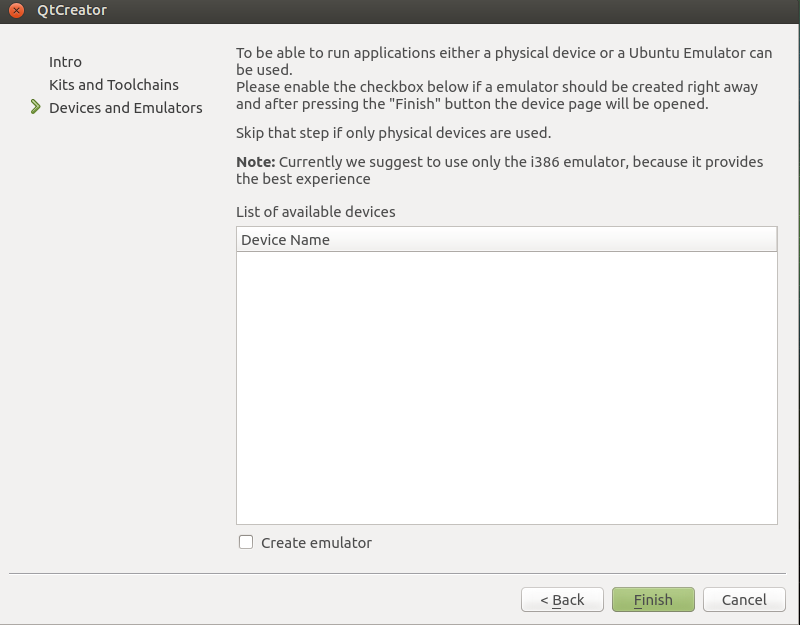
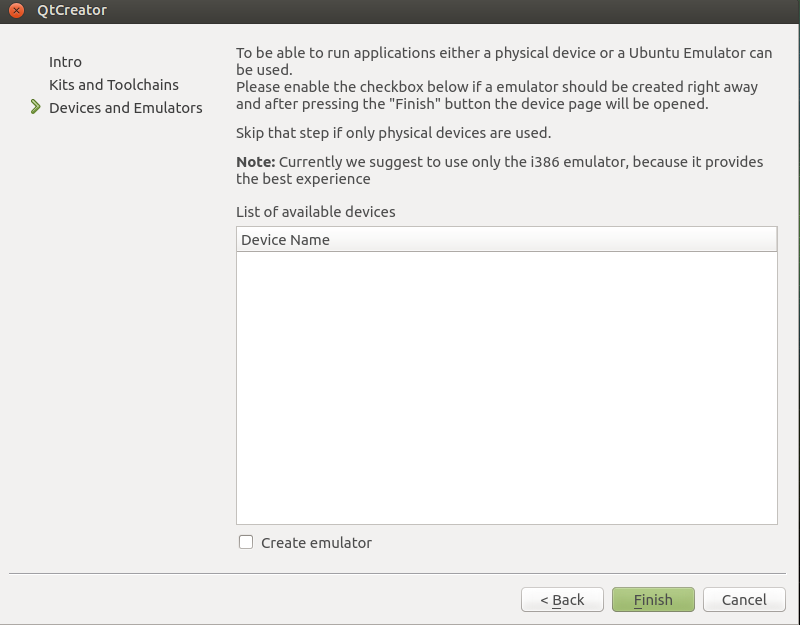
Aquí no hace falta que crees un emulador. Puedes dar a Finalizar tal cual ves la captura de pantalla

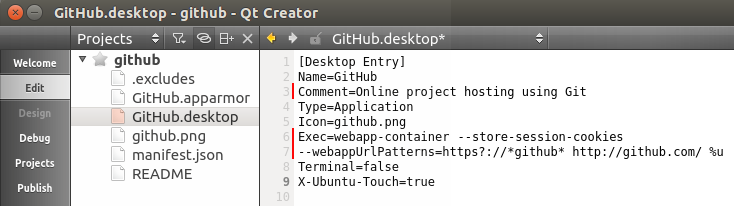
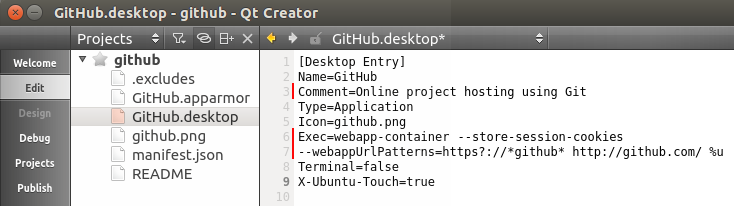
Truco: Si una web da problemas puedes cambiar el user agent al que tu quieras. Ejecuta "webapp-container --help" en una Terminal en Ubuntu Desktop 14.10+ para ver todas las opciones disponibles. La línea Exec la tengo con un Enter para que se vea, pero debe de estar todo en una sóla línea. Te recomiendo quitar la opción "--enable-back-forward" que autorellena si la web tiene un menú de navegación

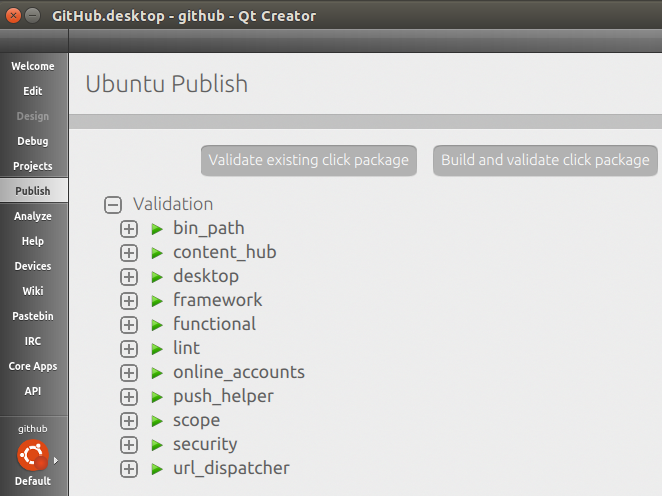
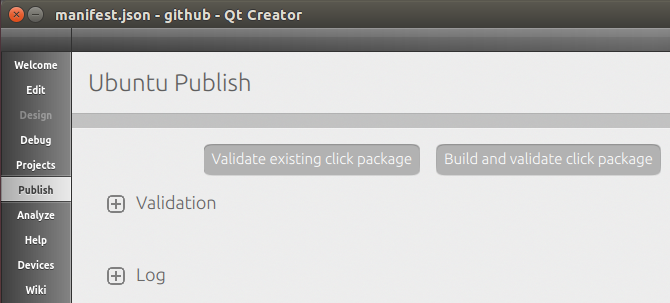
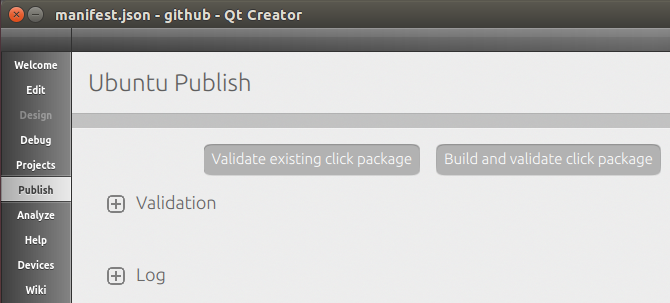
Truco: ¡No lo ejecutes! Te crearía un módulo 'debug' que no te permitirá hacerle el Build. Tras completarlo, sólo dale a Build and validate click package

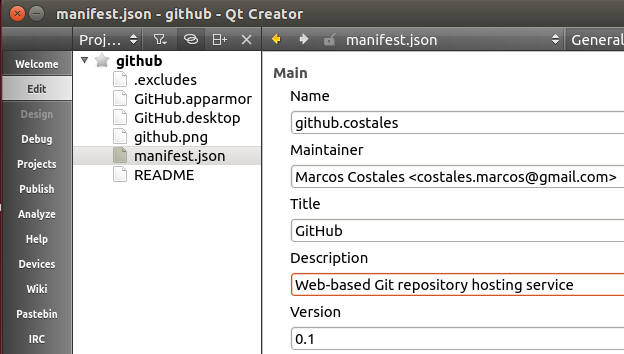
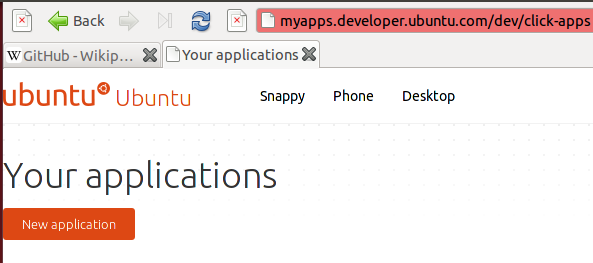
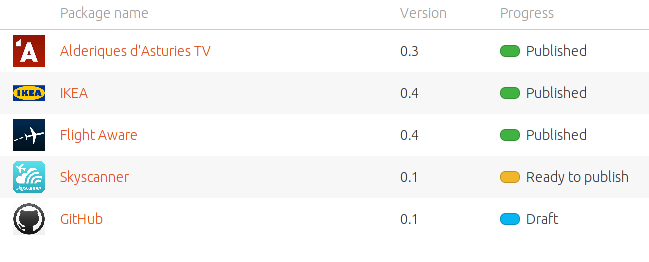
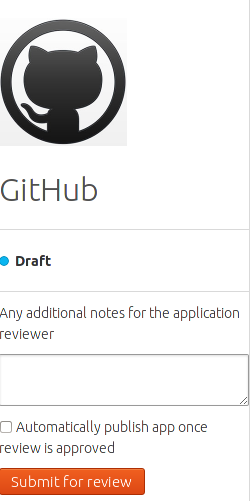
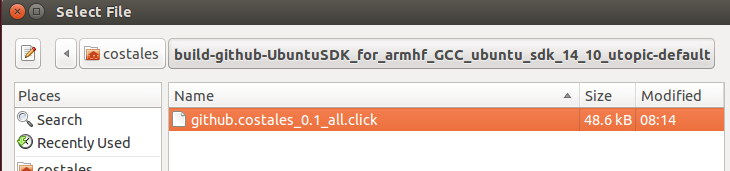
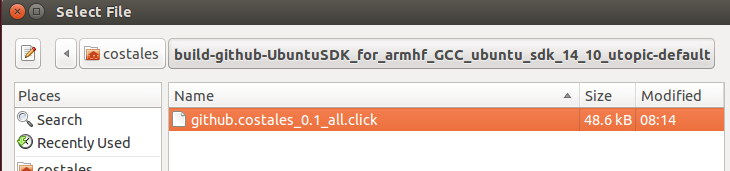
Escoge el paquete .click que se creó al pulsar en "Build". Rellena los datos que te piden en Inglés, esto es importante, porque si todos lo rellenamos en nuestro idioma, al final nadie entenderá para que vale una aplicación por su título o descripción. Una vez envíado tradúcelo al Español desde el apartado de "Translate" para que aparezca en Español a quien use el móvil en Español
Tu webapp aparecerá en el tienda en el acto, aunque sólo la verás en el acto desde un móvil con Ubuntu Phone, en la tienda de la web tardará 1 día en aparecer
¿Ha sido fácil, no? Pues también puedes crear el paquete .click desde una web :O en sólo 1'. Luego tendrás que subirlo como hemos hecho con el creado con el SDK.
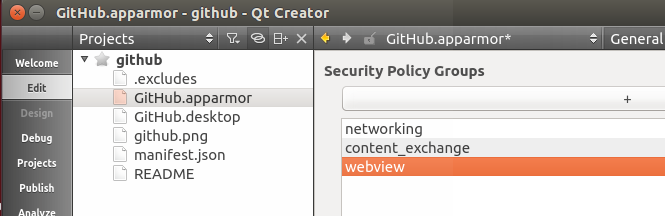
El SDK tiene la ventaja de poder establecer qué módulos queremos, por ejemplo, el de location es muy útil para que una web pueda situarse geográficamente.
Cualquier duda, deja un comentario.
Enlace a la fuente original: Crea una aplicación para Ubuntu Phone en 5'
Continúar leyendo...
Un contenedor que cargará una web dentro, aparentando ser una aplicación, teniendo su propio lanzador.
Algunos consejos:
- Adapta una web útil y con vista móvil.
- Algunas web usan un subdominio, tipo http://m.allrecipes.com, otras leen el User Agent del navegador (en Ubuntu Phone es "Ubuntu like Android"), otras leen el ancho de la pantalla... Así que prueba antes de adaptarla

- Busca si ya existe.
¿Qué necesitas?
- Una web con vista móvil, puede ser tuya o no.
- Ubuntu SDK.
- Estaría bien dar un vistazo también al tutorial oficial

Instala el SDK:
sudo add-apt-repository ppa:ubuntu-sdk-team/ppa
sudo apt-get update && sudo apt-get install ubuntu-sdk
sudo apt-get update && sudo apt-get dist-upgrade
Ejemplo
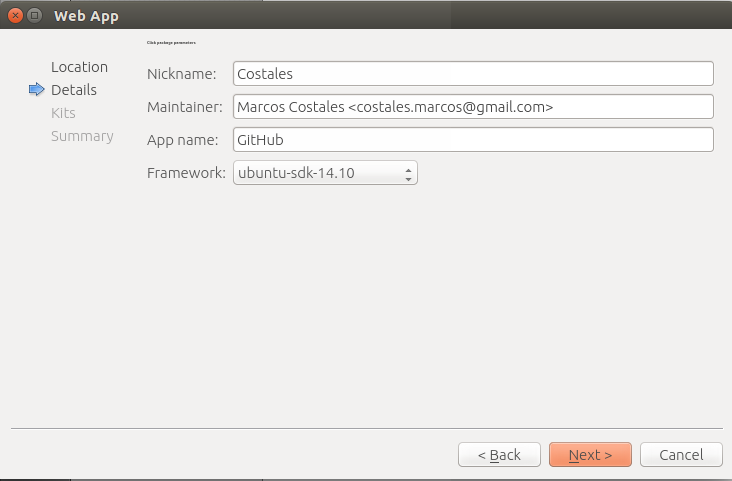
Vamos a crear una webapp para Github.com.
Busca y lanza el SDK:

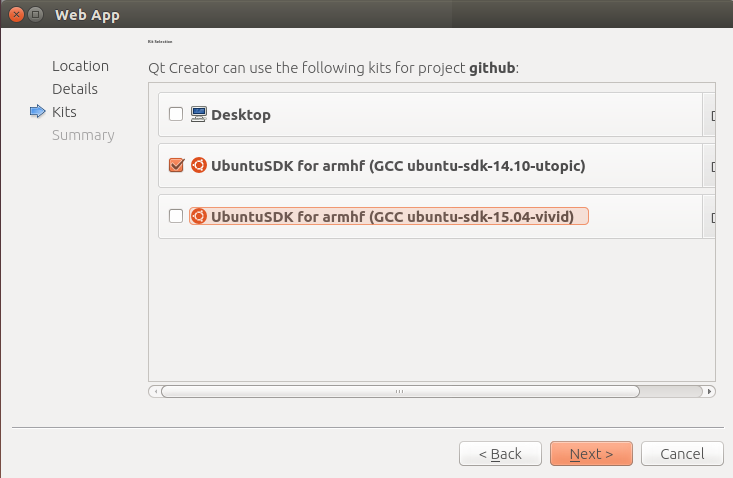
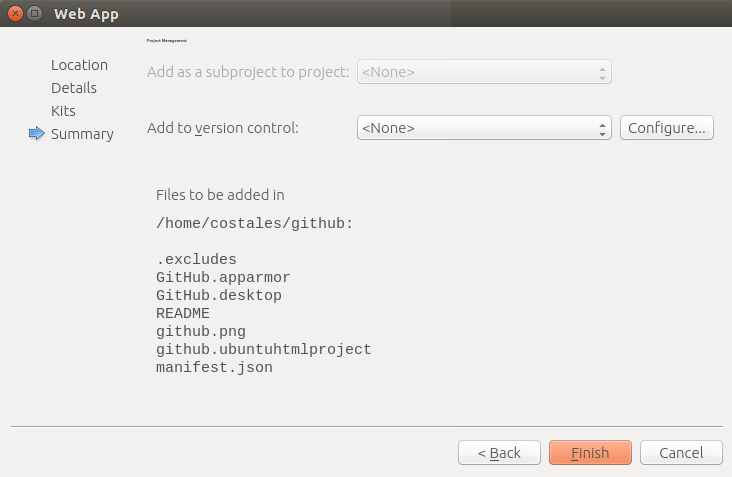
Aquí no hace falta que crees un emulador. Puedes dar a Finalizar tal cual ves la captura de pantalla

Truco: Si una web da problemas puedes cambiar el user agent al que tu quieras. Ejecuta "webapp-container --help" en una Terminal en Ubuntu Desktop 14.10+ para ver todas las opciones disponibles. La línea Exec la tengo con un Enter para que se vea, pero debe de estar todo en una sóla línea. Te recomiendo quitar la opción "--enable-back-forward" que autorellena si la web tiene un menú de navegación

Truco: ¡No lo ejecutes! Te crearía un módulo 'debug' que no te permitirá hacerle el Build. Tras completarlo, sólo dale a Build and validate click package

Escoge el paquete .click que se creó al pulsar en "Build". Rellena los datos que te piden en Inglés, esto es importante, porque si todos lo rellenamos en nuestro idioma, al final nadie entenderá para que vale una aplicación por su título o descripción. Una vez envíado tradúcelo al Español desde el apartado de "Translate" para que aparezca en Español a quien use el móvil en Español
Tu webapp aparecerá en el tienda en el acto, aunque sólo la verás en el acto desde un móvil con Ubuntu Phone, en la tienda de la web tardará 1 día en aparecer
¿Ha sido fácil, no? Pues también puedes crear el paquete .click desde una web :O en sólo 1'. Luego tendrás que subirlo como hemos hecho con el creado con el SDK.
El SDK tiene la ventaja de poder establecer qué módulos queremos, por ejemplo, el de location es muy útil para que una web pueda situarse geográficamente.
Cualquier duda, deja un comentario.
Enlace a la fuente original: Crea una aplicación para Ubuntu Phone en 5'
Continúar leyendo...